天王山大战火热来袭!雷霆主场被蓝白色主题T恤吞没
6月16日讯 明天上午8点30,雷霆和步行者的总决赛天王山大战即将开打。今天,雷霆官方晒出了主场的布置,蓝色和白色的T恤,上面写着...
扫一扫用手机浏览

用规则讲讲今日的热议球!
1、加时二的19.5秒,球出界,裁判为什么吹争球?裁判为什么不能看录像?

规则:在出界球的吹罚里,录像回看只能用教练挑战来发起,裁判无权发起录像回看。
这个球,三位裁判都无法做出判罚,所以最终只能吹了争球。
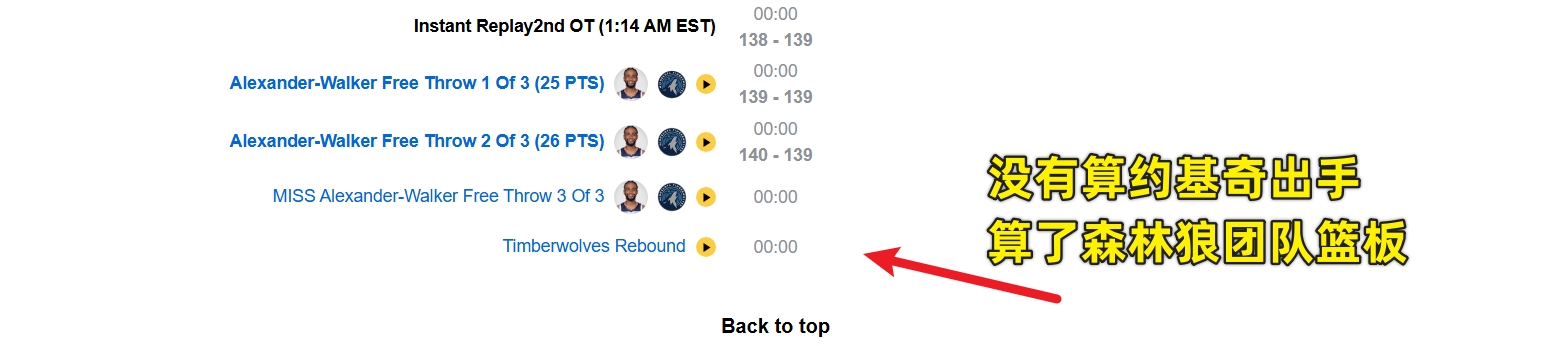
2、约基奇最后0.1秒的出手有没有超时?

根据本场的比赛文字记录,约基奇的这个出手是超时了。

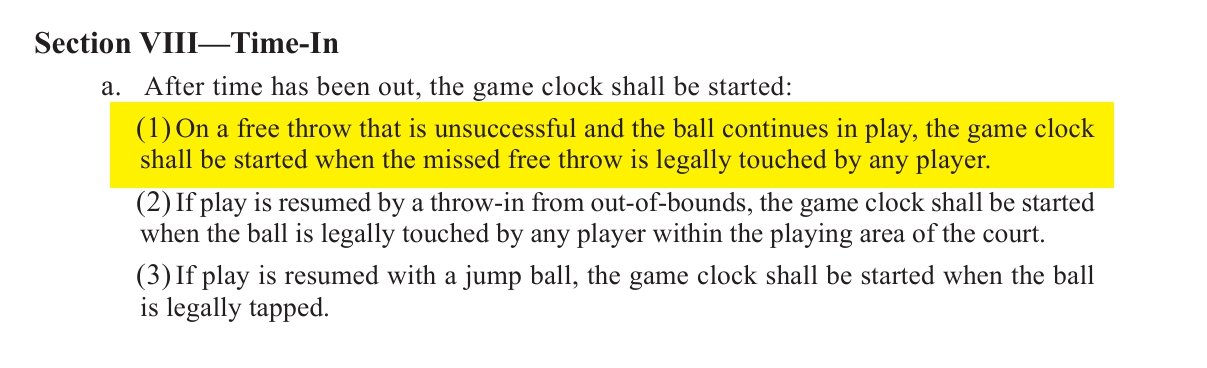
另外,评论区有很多吧友在讨论计时器的问题,规则是:当罚球不进时,计时器将在有人触碰篮球之后才开始走动,而不是碰筐后就开始走动、也不是罚篮出手后就开始走动。

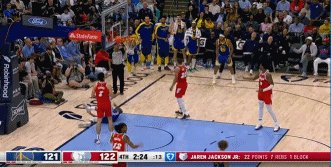
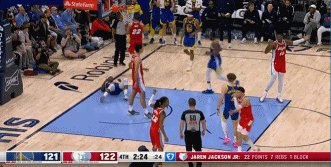
3、巴特勒的2+1为什么变成了2罚球?

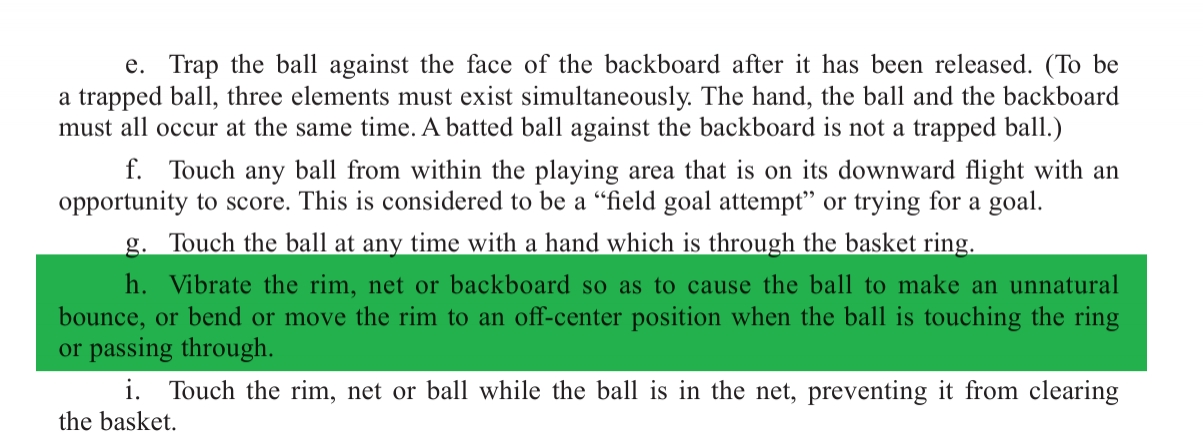
规则:在球触碰篮筐或者正在穿越篮网时,球员震动篮筐、篮网或者篮板,并导致球产生了不正常的运动轨迹,是干扰球。

这个球裁判就是判定灰熊先犯规,巴特勒有连贯的投篮动作,但因为他扯动了篮网,所以是自己干扰球了,故判定为巴特勒获得两罚。
a.topic-link {margin: 10px auto;display: block;width: 600px;}.topic-box {width: 600px;height: 75px;background: url("//tu.duoduocdn.com/uploads/day_160627/201606271101388748.png") repeat-x;margin: 0 auto;position: relative;}.topic-thumb {position: absolute;left: 5px;top: 3px;height: 69px;width: 92px;background: url("//tu.duoduocdn.com/uploads/day_221130/zt_1121669790308.png") no-repeat;background-size: 100% 100%;}.topic-angular{position: absolute;right:0;top:0;width:46px;height:42px;background:url("//tu.duoduocdn.com/uploads/day_160627/201606271101463680.png") no-repeat;}.topic-box b {position: absolute;left: 105px;right: 15px;color: white;line-height: 75px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}篮球规则详解 .qrcode-banner{ width: 100%; } .qrcode-banner .swiper-wrapper{ display: flex; flex-wrap: nowrap; } .qrcode-banner .swiper-slide { position: relative; flex: 1 0 100%; width: 100%;height: 120px; background: #eee; } .qrcode-banner .swiper-slide ._bg{ width: 100%;height: 100%;vertical-align: top; } .qrcode-banner .swiper-slide ._qrcode{ position: absolute;right: 28px;top: 50%; margin-top: -45px; width: 90px; height: 90px; border-radius: 8px; } .qrcode-banner .swiper-slide .btn-close{ position: absolute;top: 0;right: 0; width: 15px;height: 15px; cursor: pointer; } .qrcode-banner .swiper-pagination{ text-align: center; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet{ margin-left: 7px; display: inline-block; width: 5px;height: 5px; border-radius: 50%; background-color: #999FAC; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet:first-child{ margin-left: 0; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet-active{ background-color: #2E9FFF; }